【我们都爱Paul Hegarty】斯坦福IOS8公开课个人笔记36 TableViewDatasource
本文共 2265 字,大约阅读时间需要 7 分钟。
TableView是iOS开发中非常重要的内容。
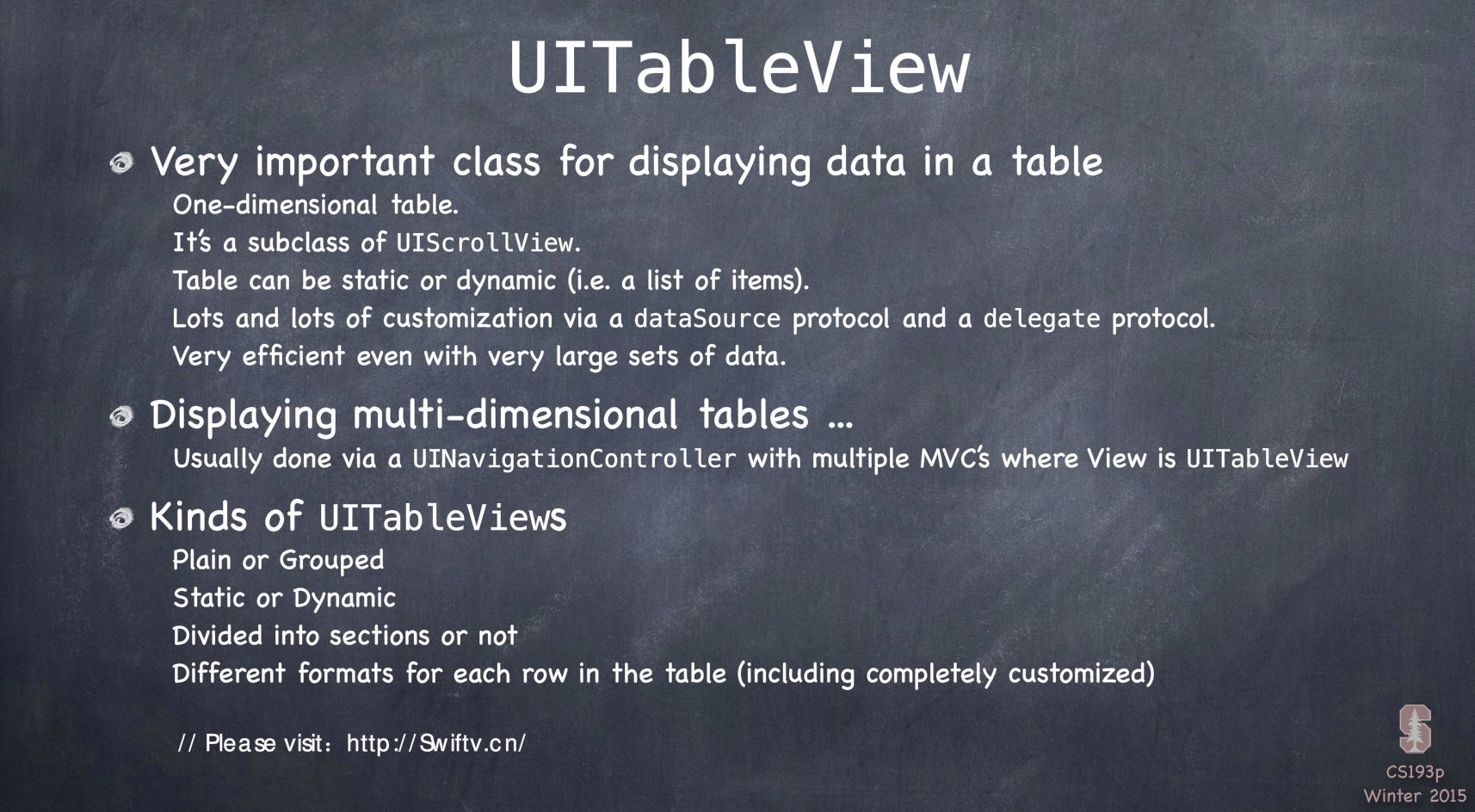
 TableView的作用是在一张表格中展示数据,它是UISCrollView的子类,你会看到当table中的cell条目多的时候你可以通过上下滑动屏幕来获取更多的内容。 table可以是静态的也可以是动态的(比如一个table中item的数量)。 通过datasource和delegate可以创造出非常多样化的table样式。 在展示很大数量级的数据时table依然非常的有效。
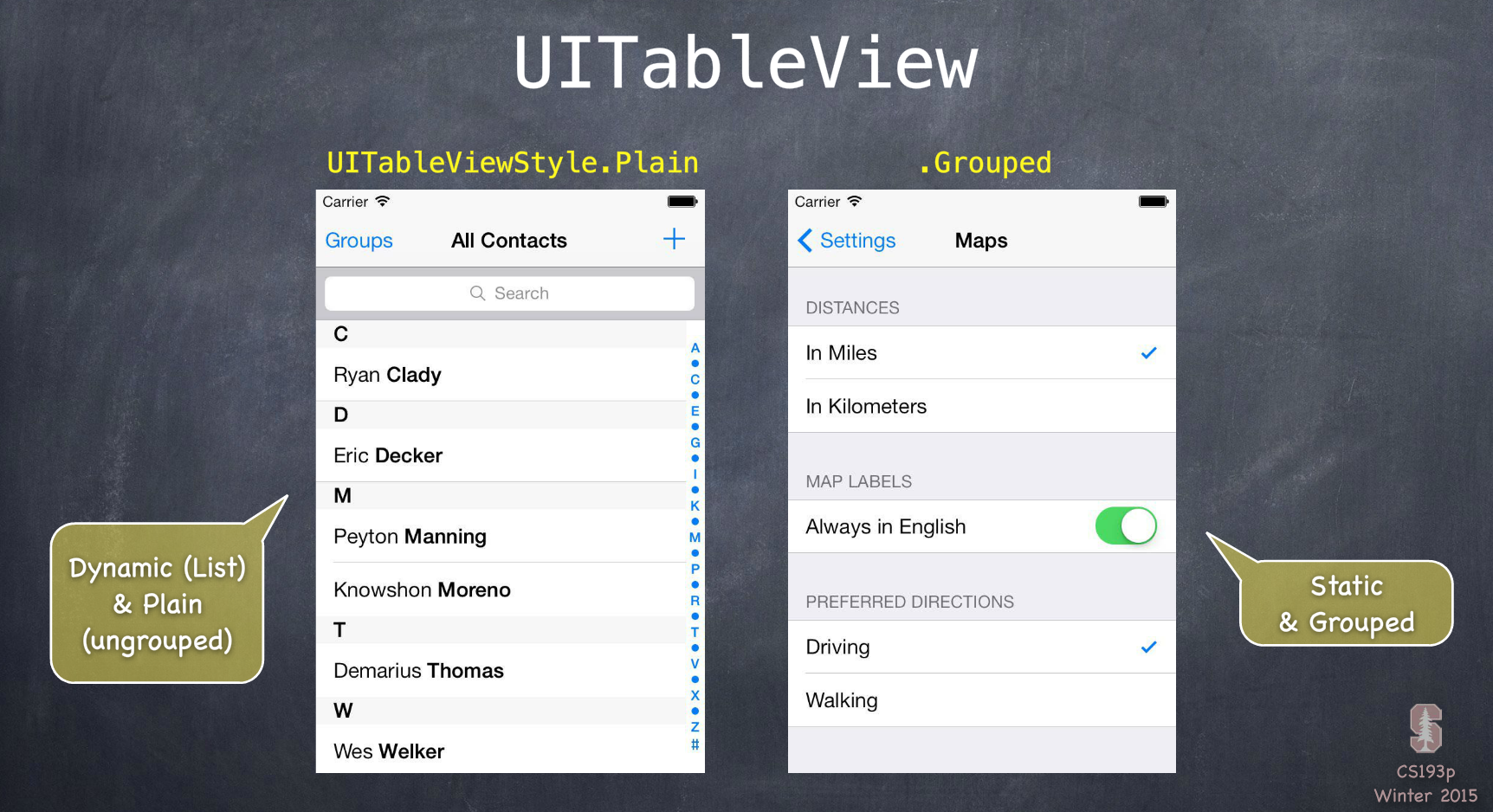
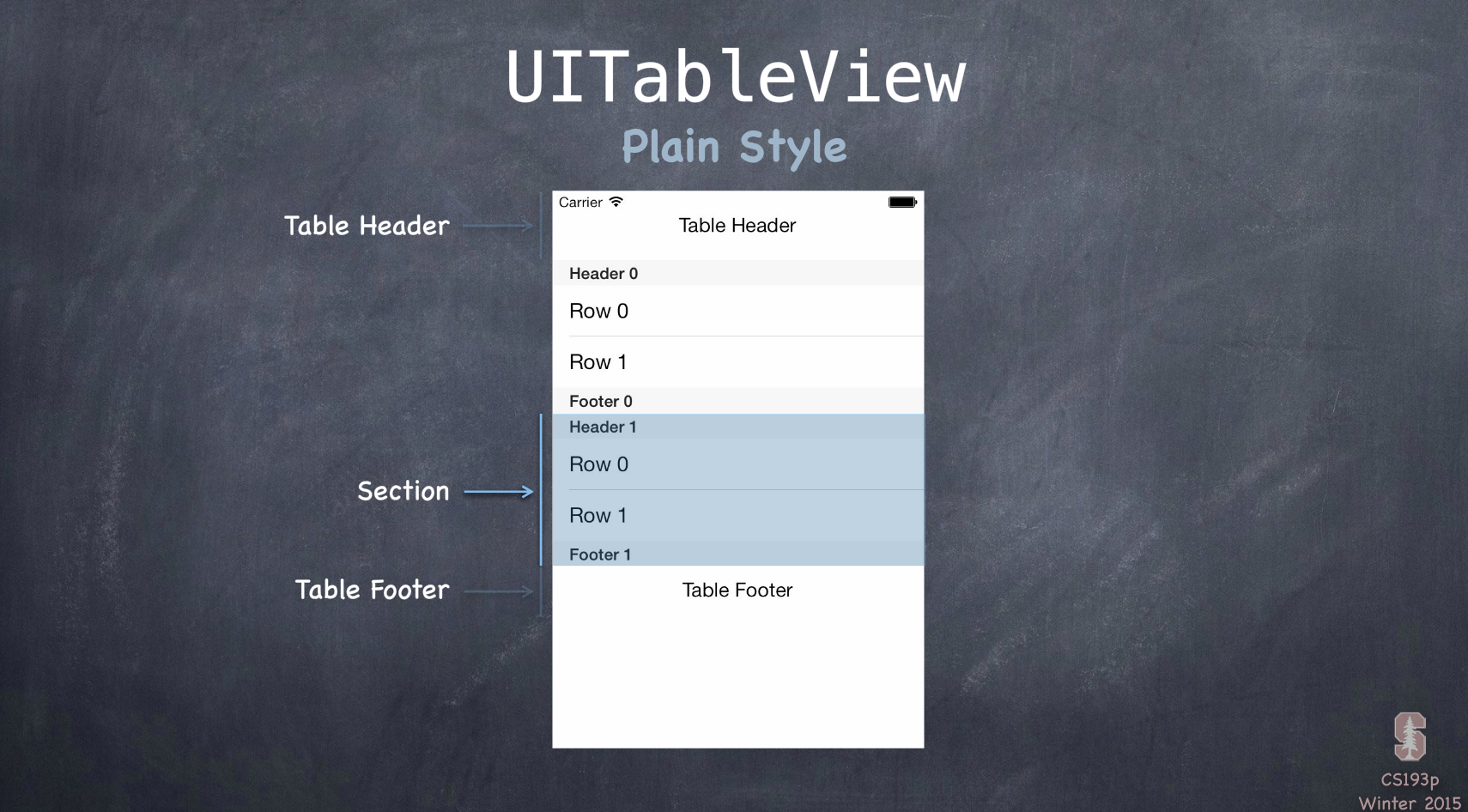
TableView的作用是在一张表格中展示数据,它是UISCrollView的子类,你会看到当table中的cell条目多的时候你可以通过上下滑动屏幕来获取更多的内容。 table可以是静态的也可以是动态的(比如一个table中item的数量)。 通过datasource和delegate可以创造出非常多样化的table样式。 在展示很大数量级的数据时table依然非常的有效。  这里展示了动态和静态两种table,动态的table通常是某个比较长的list,你可以向其中增减条目,静态table被用作某些功能项,这些功能项的位置都是固定的。 下面来看一下table的各部分,首先是表头:
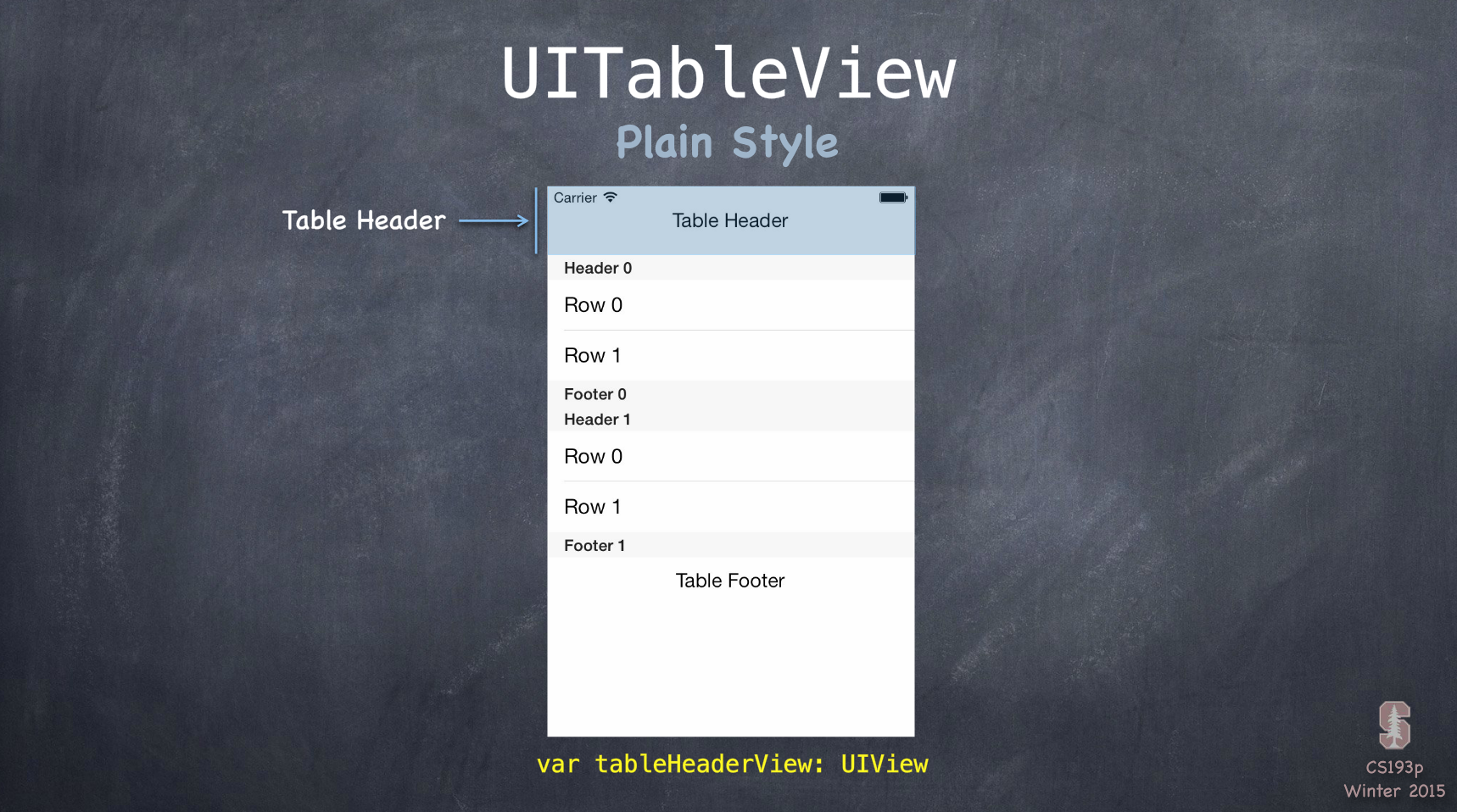
这里展示了动态和静态两种table,动态的table通常是某个比较长的list,你可以向其中增减条目,静态table被用作某些功能项,这些功能项的位置都是固定的。 下面来看一下table的各部分,首先是表头:  tableView中有对应的属性来管理这个表头,有表头当然就会有表尾,它们都是UIView:
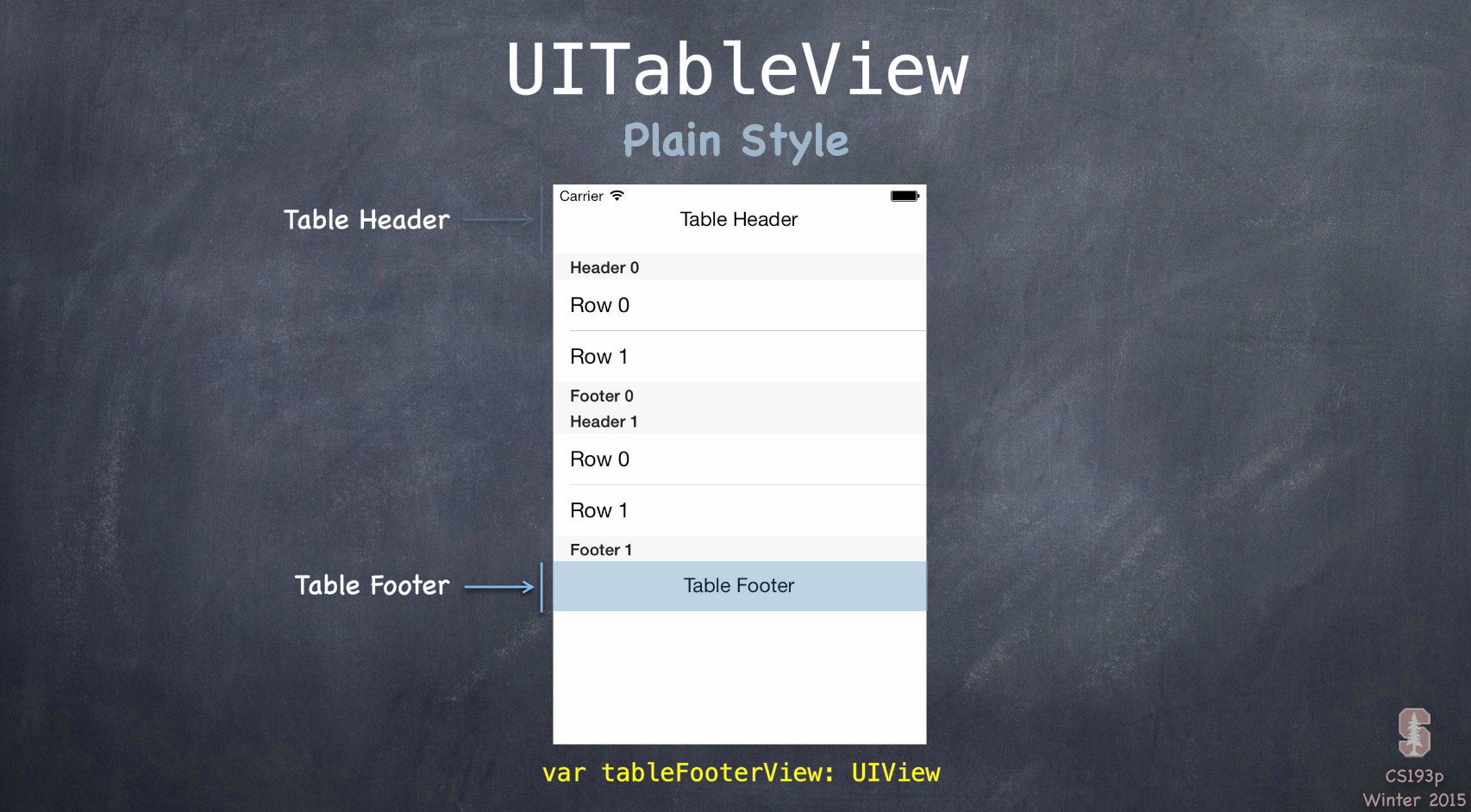
tableView中有对应的属性来管理这个表头,有表头当然就会有表尾,它们都是UIView:  然后表格的内容都是放在section中的,section的数量需要实现datasource中对应的代理方法,并且这个方法是required的:
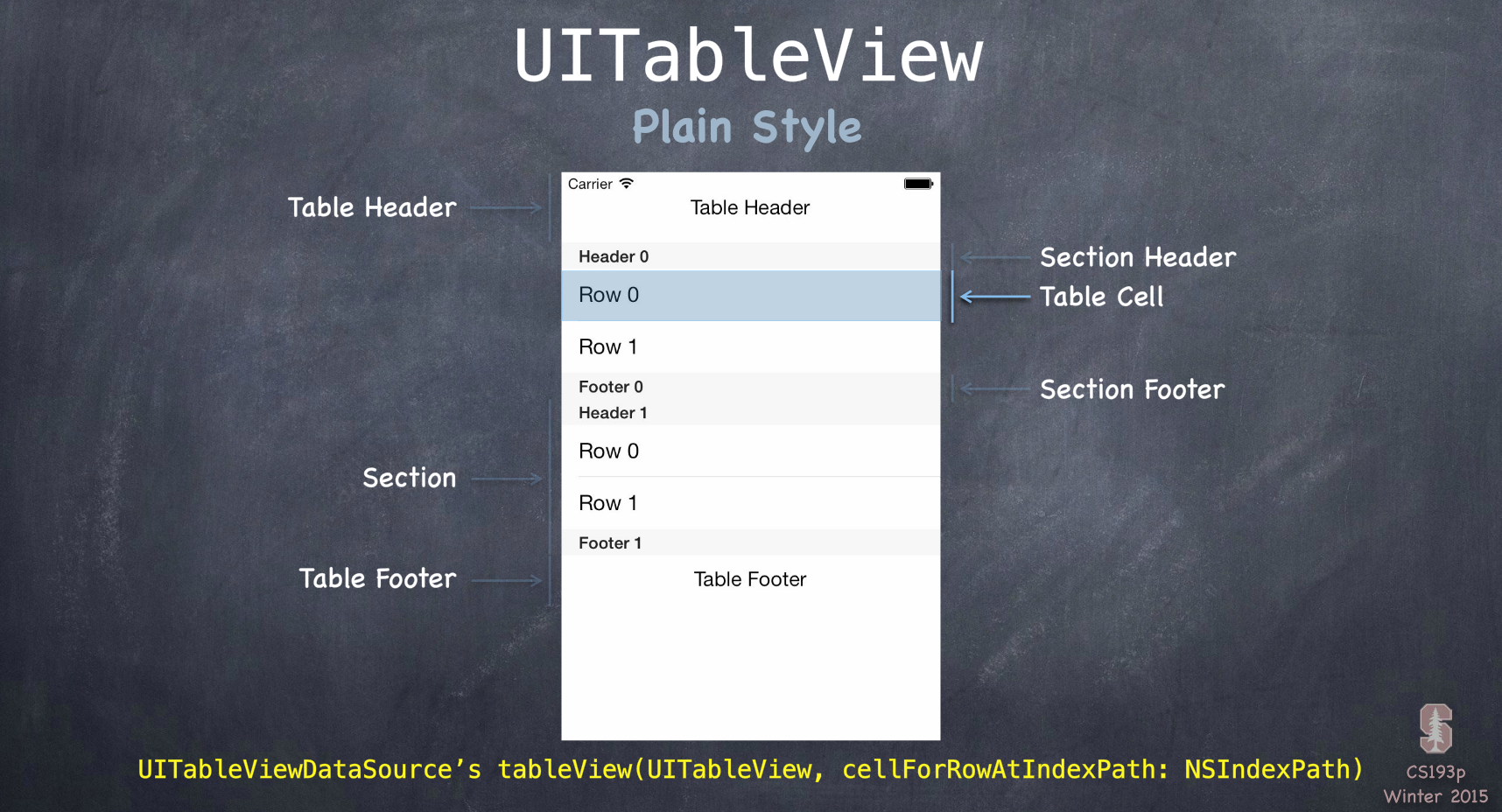
然后表格的内容都是放在section中的,section的数量需要实现datasource中对应的代理方法,并且这个方法是required的:  section也有header和footer,中间的部分就是tableCell。
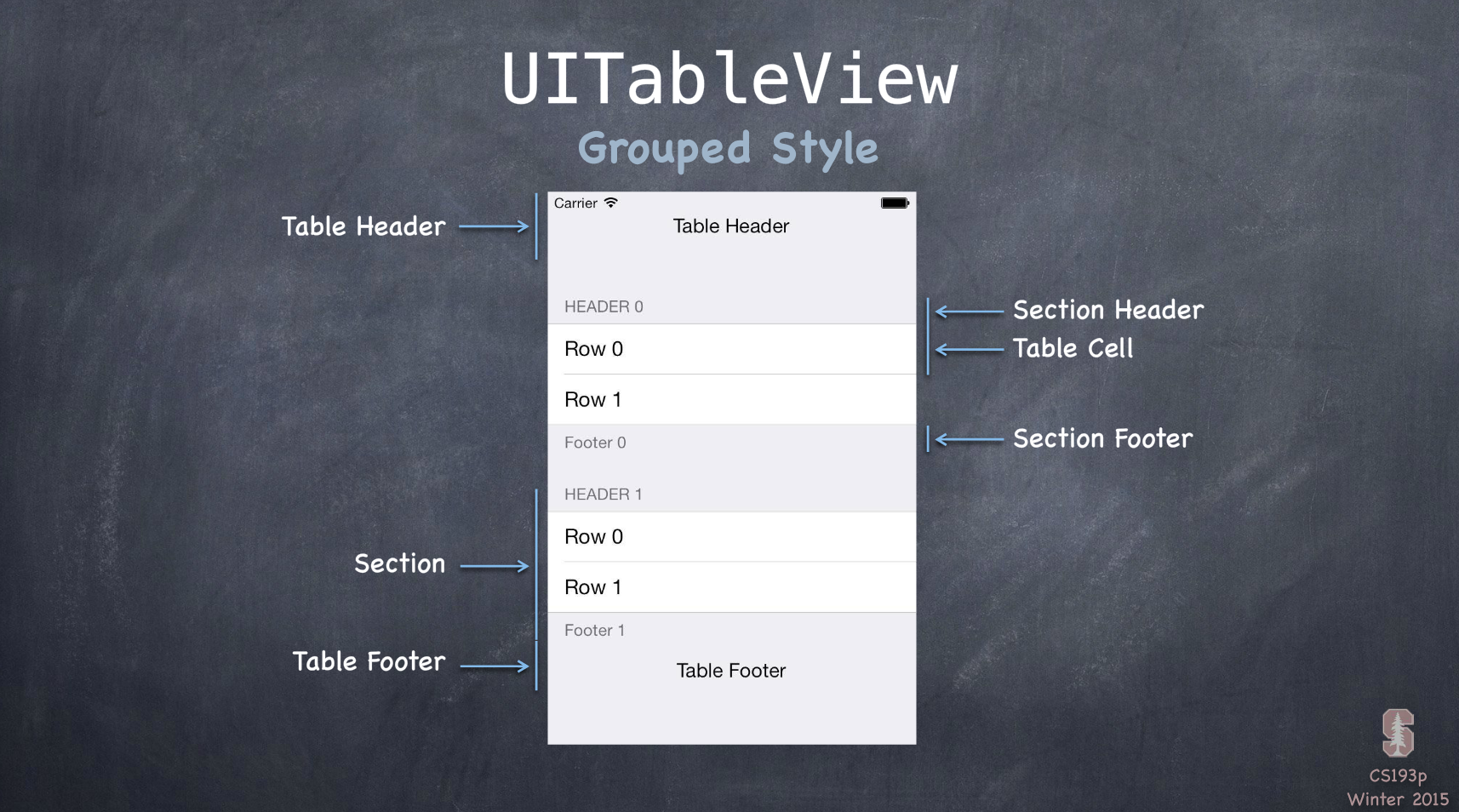
section也有header和footer,中间的部分就是tableCell。  设置cell是一个很常用的代理方法,注意这个方法是datasource中的方法。 我们之前看到的都是Plain风格的table,下面是Grouped风格的table。
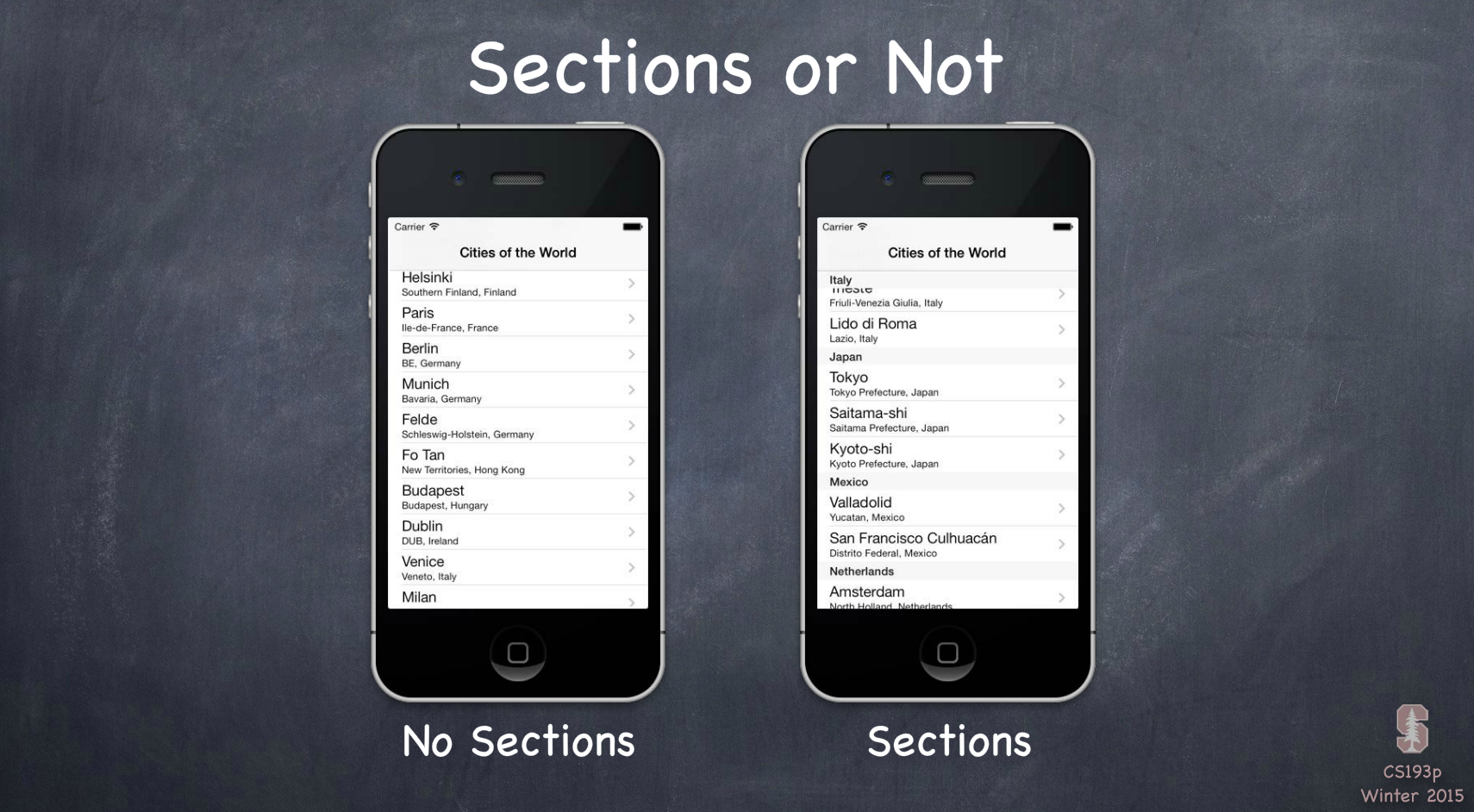
设置cell是一个很常用的代理方法,注意这个方法是datasource中的方法。 我们之前看到的都是Plain风格的table,下面是Grouped风格的table。  下面是有section和没有section的table的差别:
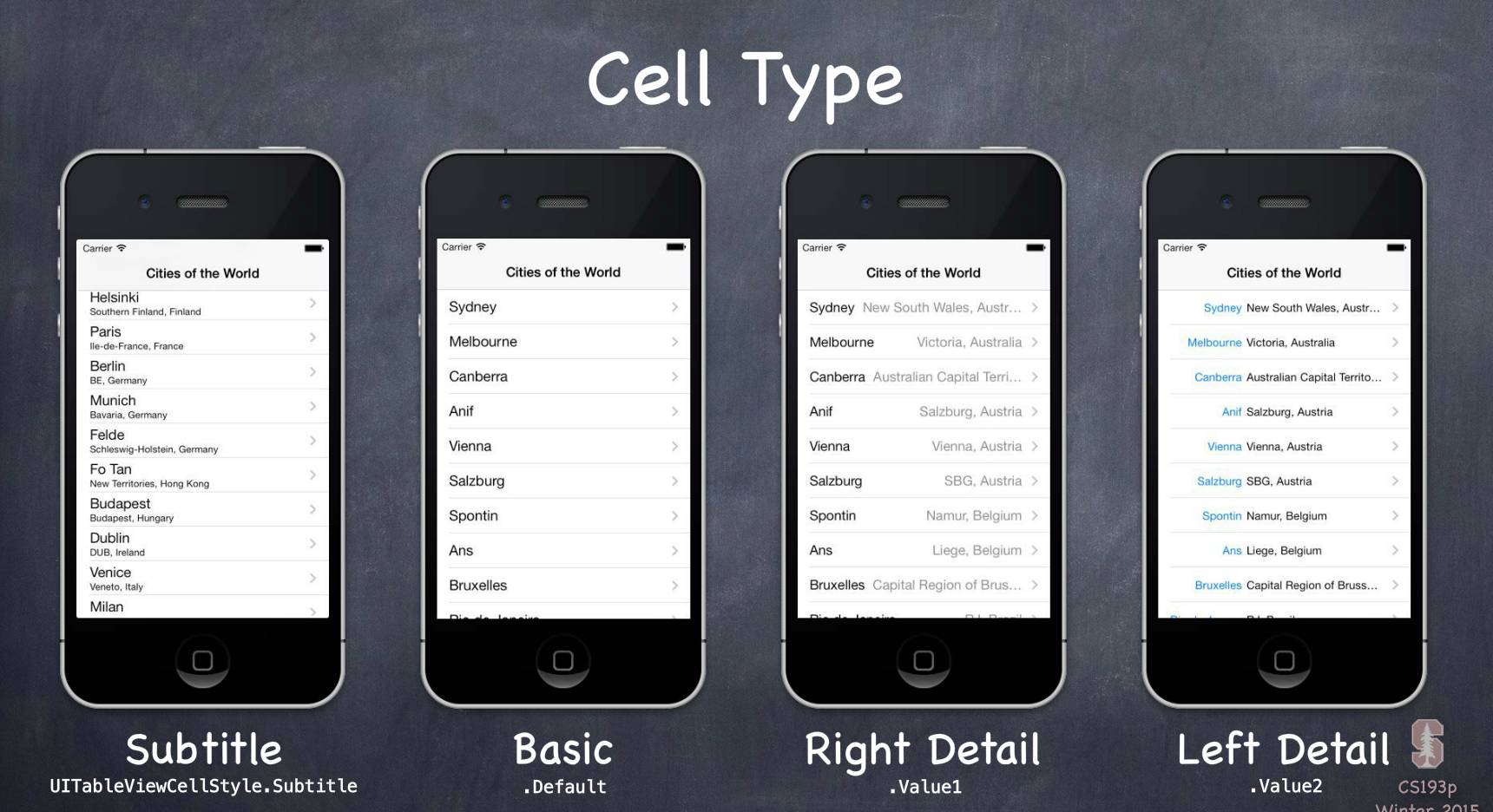
下面是有section和没有section的table的差别:  cell本身有很多的种类,如下图展示:
cell本身有很多的种类,如下图展示:  或者使用你自己定义的格式。 你可以在对象库中拖拽出一个TableViewController这种便捷类,我们知道ViewController中的底层view使用self.view来获取,实际上tabelViewController中这个self.view就是一个UITableView,它的尺寸会充满整个屏幕。 和之前相同,当我们使用这个storyboard中的tableview时我们需要关联这个场景和某个UITableViewController的子类,使用编辑类的好处之一是,你所关联的子类会成为这个tableView的datasource和delegate,而不需要手动去添加
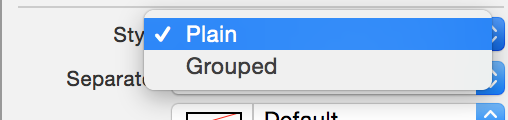
或者使用你自己定义的格式。 你可以在对象库中拖拽出一个TableViewController这种便捷类,我们知道ViewController中的底层view使用self.view来获取,实际上tabelViewController中这个self.view就是一个UITableView,它的尺寸会充满整个屏幕。 和之前相同,当我们使用这个storyboard中的tableview时我们需要关联这个场景和某个UITableViewController的子类,使用编辑类的好处之一是,你所关联的子类会成为这个tableView的datasource和delegate,而不需要手动去添加 somTableView.delegate = self 这样的代码。 你可以在属性检查器中设置tableView的属性。 有几个重要属性需要关注一下,比如 style:可以设置Plain和Grouped  content:可以设置动态和静态
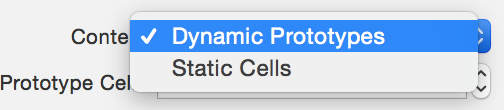
content:可以设置动态和静态  注意设置成static(静态)的话,你的tableView就只能在storyboard中设置了,你可以向其中添加各种控件。 如果设置成Dynamic(动态),你可以在控制器的代码中进行设置,通常动态的table使用Plain这种style。此时cell会被重复使用多次。 你可以编辑这些cell的格式,在试图大纲中选中cell,此时属性检查器就切换到cell:
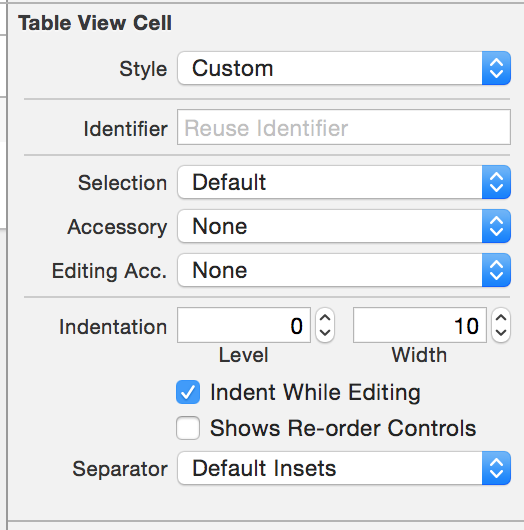
注意设置成static(静态)的话,你的tableView就只能在storyboard中设置了,你可以向其中添加各种控件。 如果设置成Dynamic(动态),你可以在控制器的代码中进行设置,通常动态的table使用Plain这种style。此时cell会被重复使用多次。 你可以编辑这些cell的格式,在试图大纲中选中cell,此时属性检查器就切换到cell:  比如这个Accessory,选择不同的样式,cell的右侧就会出现不同的图标,都是我们很常见的格式:
比如这个Accessory,选择不同的样式,cell的右侧就会出现不同的图标,都是我们很常见的格式: 
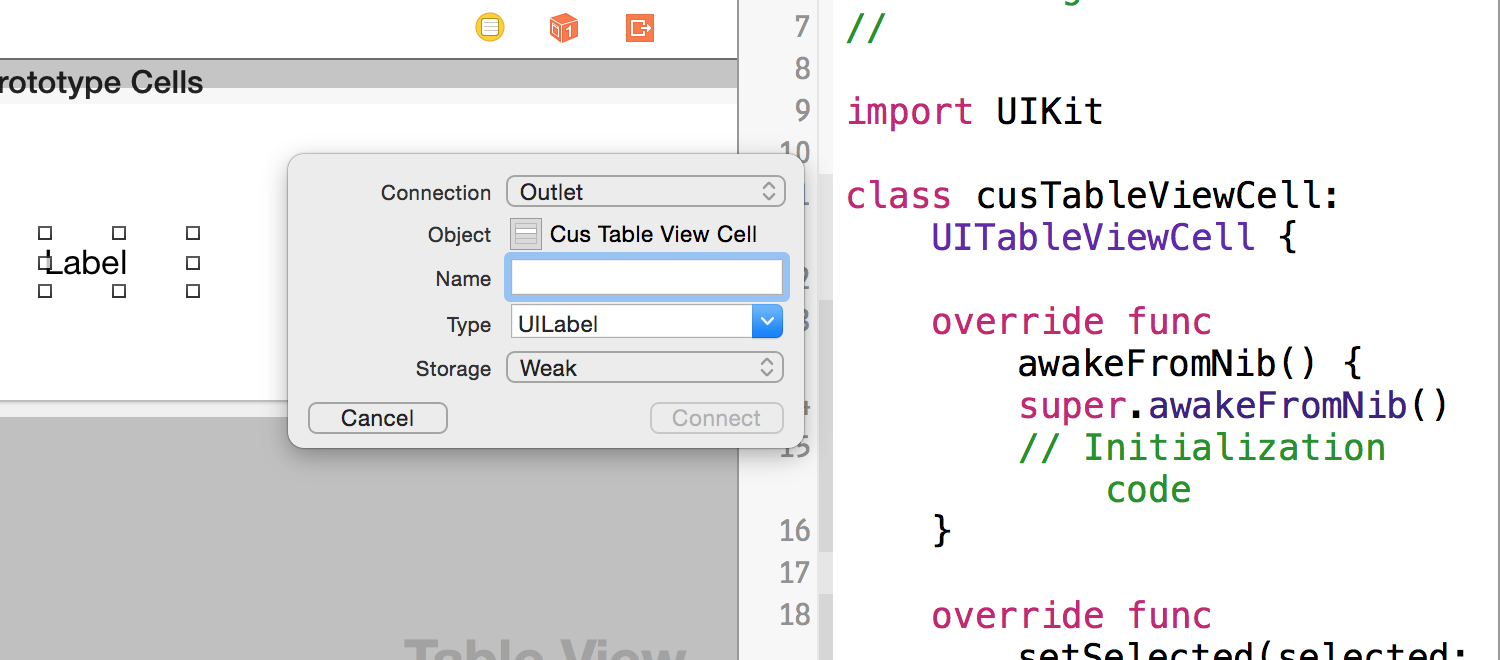
 如果使用了自定义的cell格式,你需要关联cell和类UITableViewCell的某个子类。 然后打开联合编辑器,在你新创建的子类中关联cell中的元素:
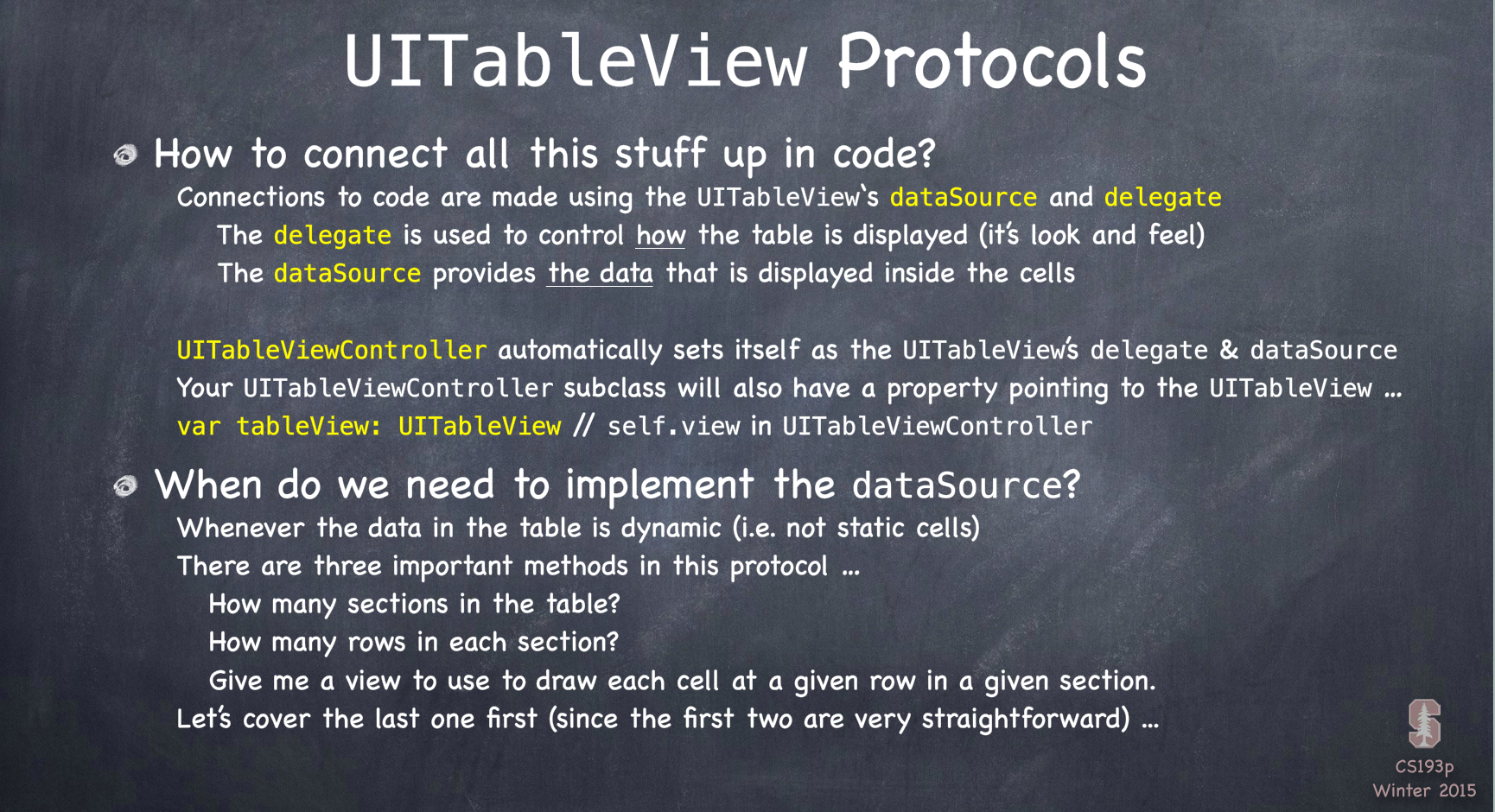
如果使用了自定义的cell格式,你需要关联cell和类UITableViewCell的某个子类。 然后打开联合编辑器,在你新创建的子类中关联cell中的元素:  注意这里的UITableViewCell不是一个控制器,所以它没有控制器生命周期中的方法(比如viewDidLoad之类),它有一个方法awakeFromNib,这个方法会在storyboard中的布局之前被调用,你可以重写另一个方法layoutSubviews,它会在页面自动布局完成后才调用。 关于tableView:
注意这里的UITableViewCell不是一个控制器,所以它没有控制器生命周期中的方法(比如viewDidLoad之类),它有一个方法awakeFromNib,这个方法会在storyboard中的布局之前被调用,你可以重写另一个方法layoutSubviews,它会在页面自动布局完成后才调用。 关于tableView:  注意tableViewcontroller中有一个属性tableView也就是self.view代表了控制器中的这张默认的表格。 datasource中有三个重要的方法是必须重写的:它们规定了 1table中有多少个section 2每个section中有多少行 3指定一个view来绘制每个section中每一行的cell样式 下面来说说cell的样式问题:
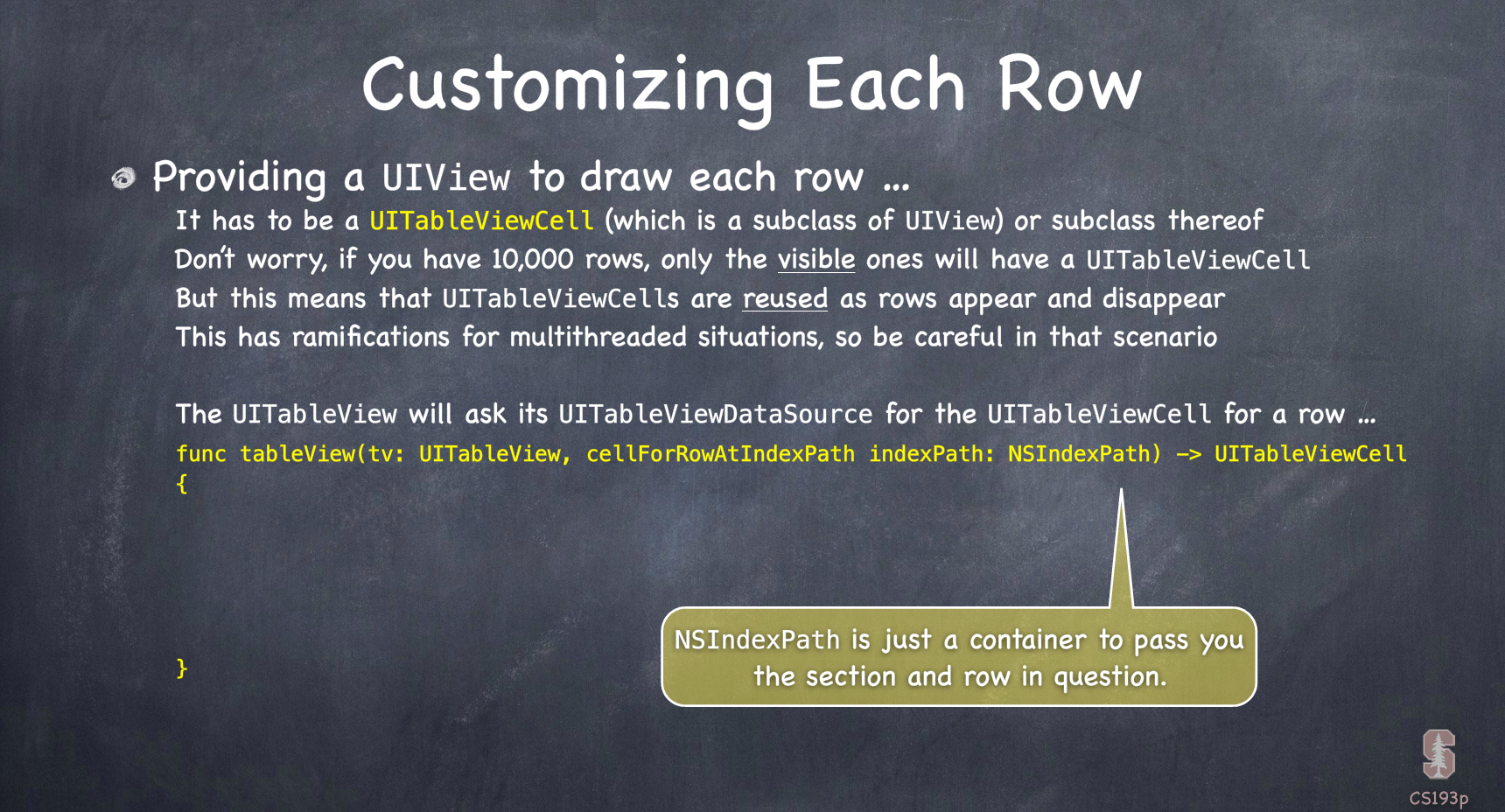
注意tableViewcontroller中有一个属性tableView也就是self.view代表了控制器中的这张默认的表格。 datasource中有三个重要的方法是必须重写的:它们规定了 1table中有多少个section 2每个section中有多少行 3指定一个view来绘制每个section中每一行的cell样式 下面来说说cell的样式问题:  控制器会通过datasource的方法设定某个row的cell样式。 在这个方法中你可以提前准备好一个用来展示的数据结构,它是一个二维的,可以取出对应的某个section和row的cell样式:
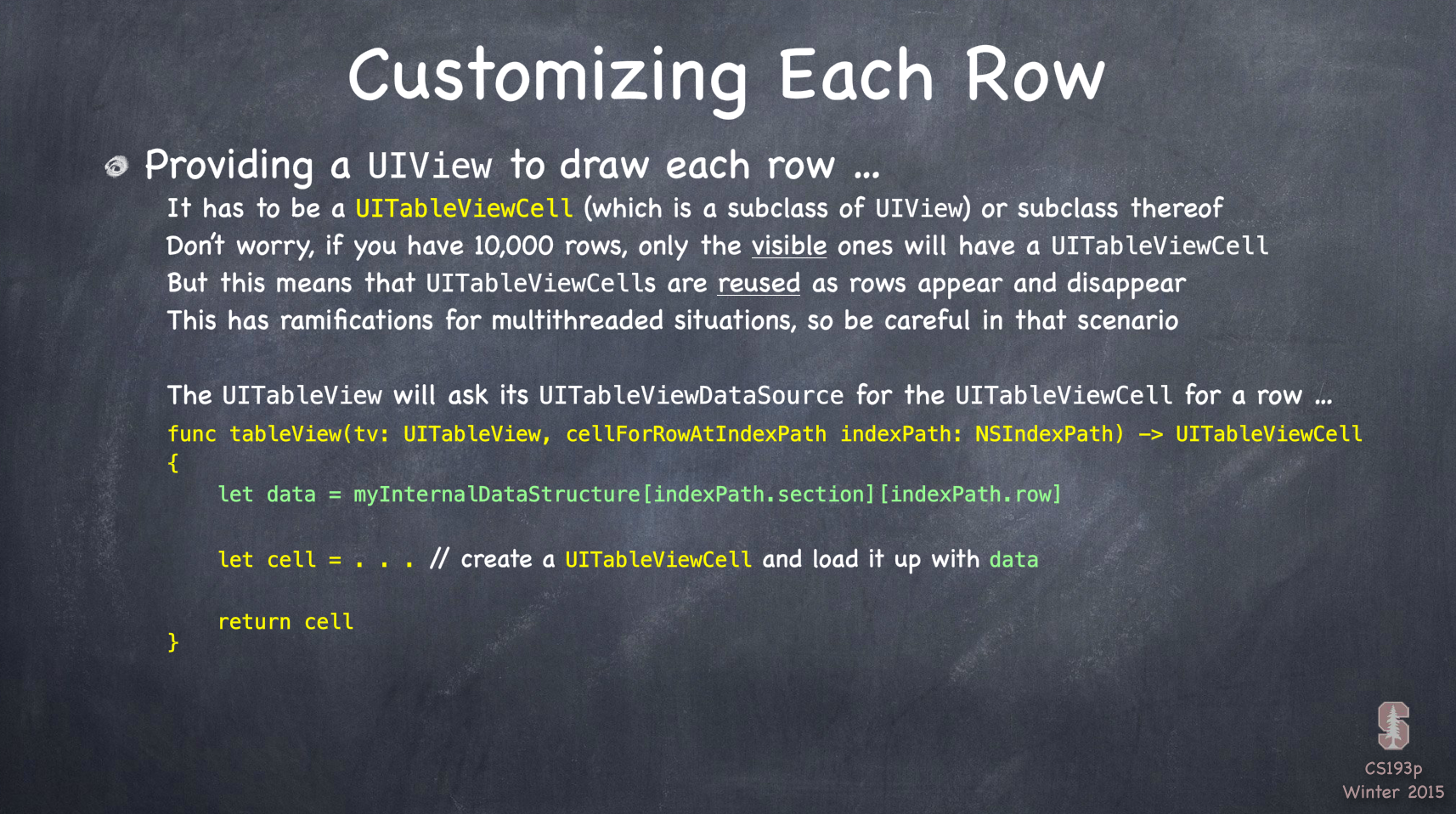
控制器会通过datasource的方法设定某个row的cell样式。 在这个方法中你可以提前准备好一个用来展示的数据结构,它是一个二维的,可以取出对应的某个section和row的cell样式:  在创建cell的时候我们可以重用已有的cell格式:
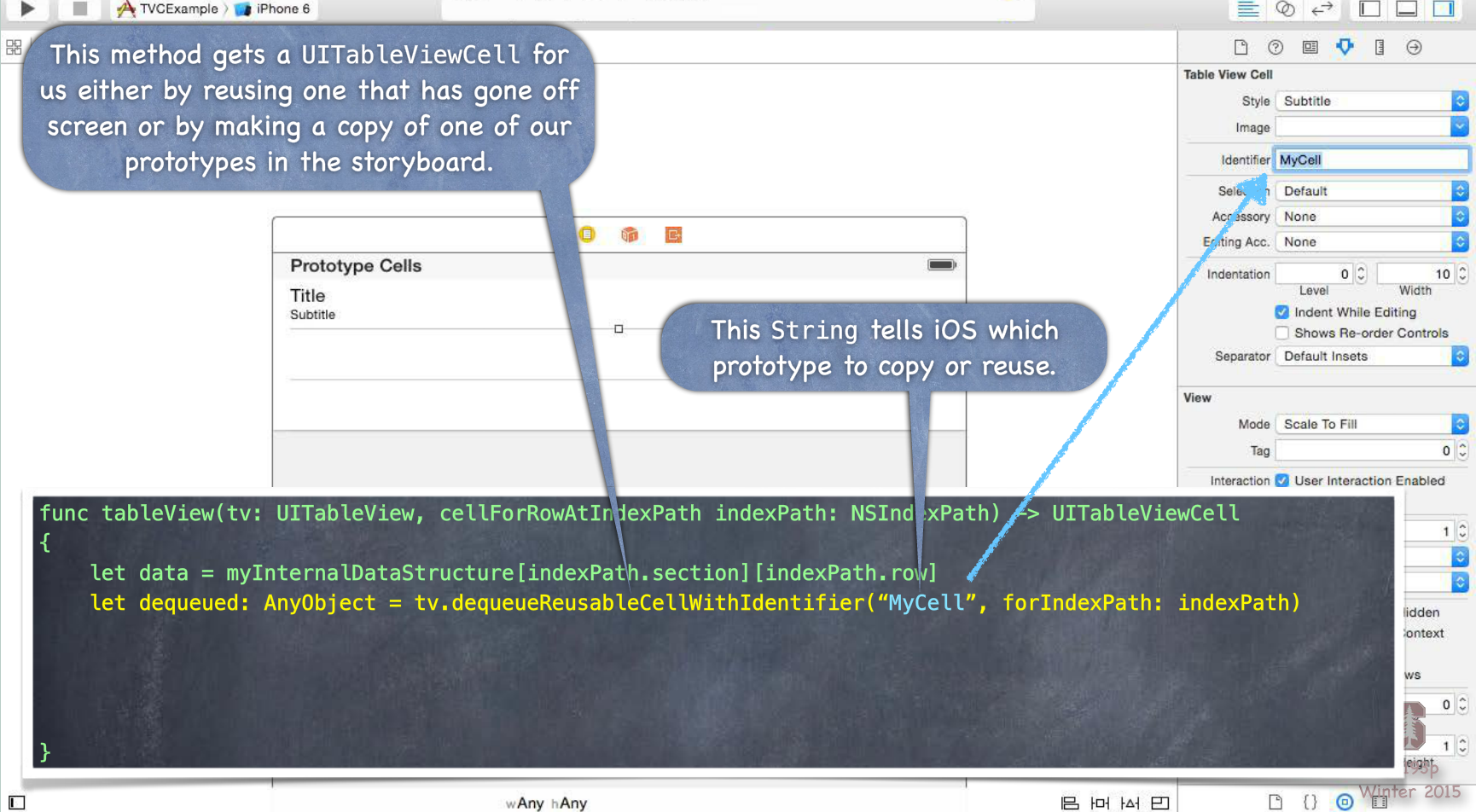
在创建cell的时候我们可以重用已有的cell格式:  使用dequeued记录一个可复用的cell的格式,但是注意上图中我们显式地标注出了它的类型,它使一个AnyObject类型的。在创建一个cell的时候,需要把这个dequeued的类型转换成一个cell的类型,比如cell是一个非自定义的cell的时候,转换成最基础的UITableViewCell,之后就可以使用UITableViewCell的API了:
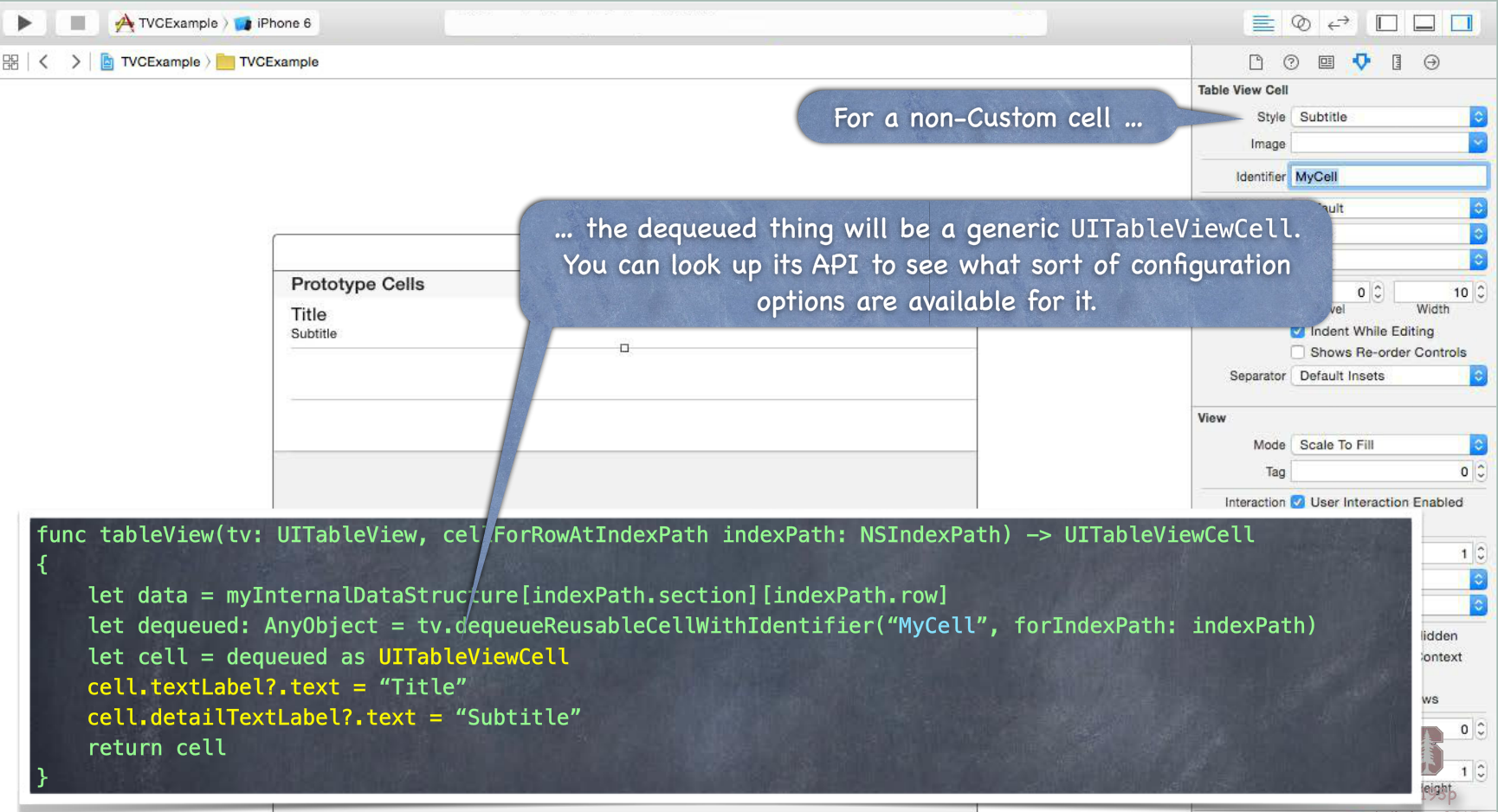
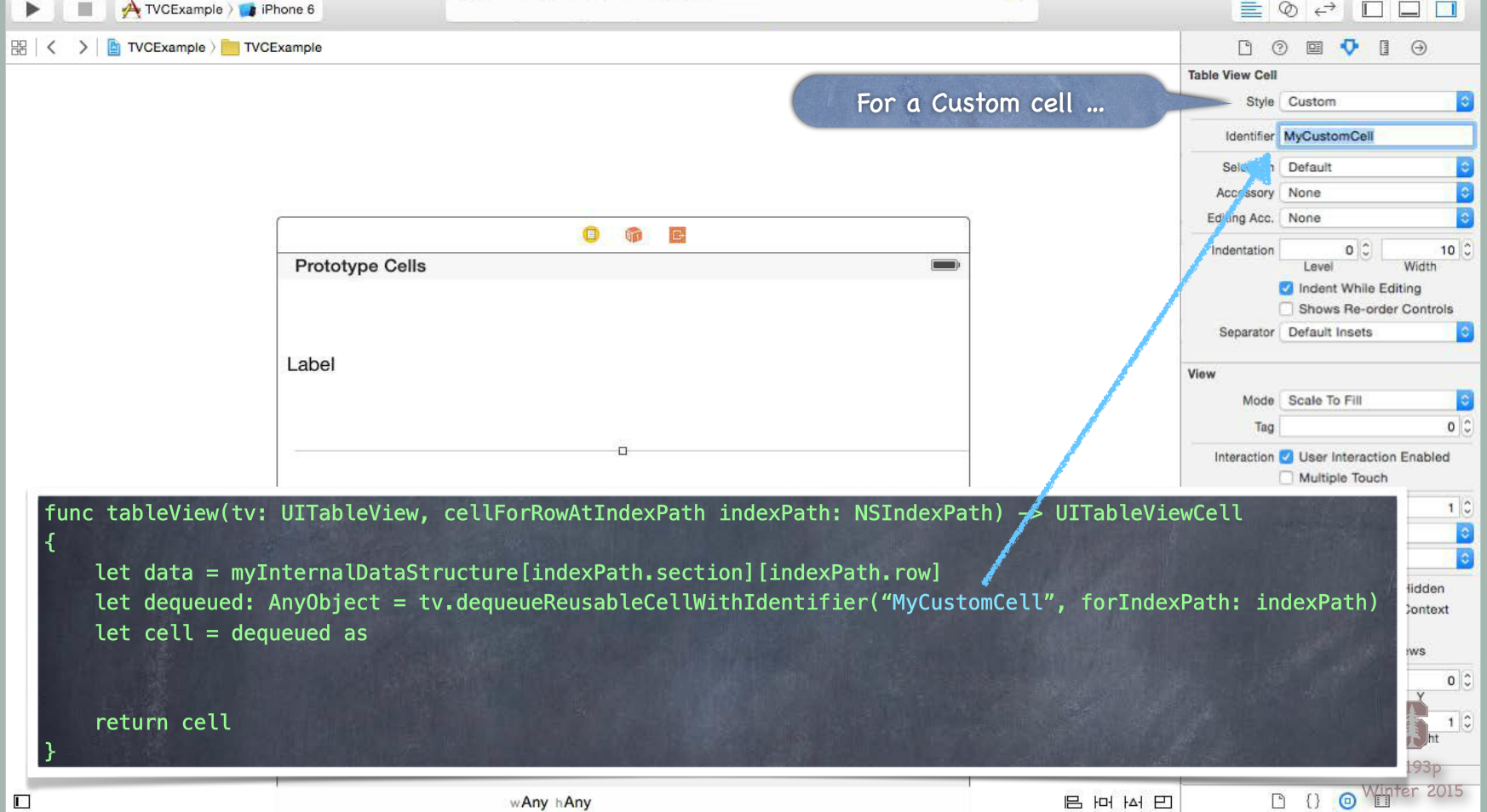
使用dequeued记录一个可复用的cell的格式,但是注意上图中我们显式地标注出了它的类型,它使一个AnyObject类型的。在创建一个cell的时候,需要把这个dequeued的类型转换成一个cell的类型,比如cell是一个非自定义的cell的时候,转换成最基础的UITableViewCell,之后就可以使用UITableViewCell的API了:  对于一个自定义的cell:
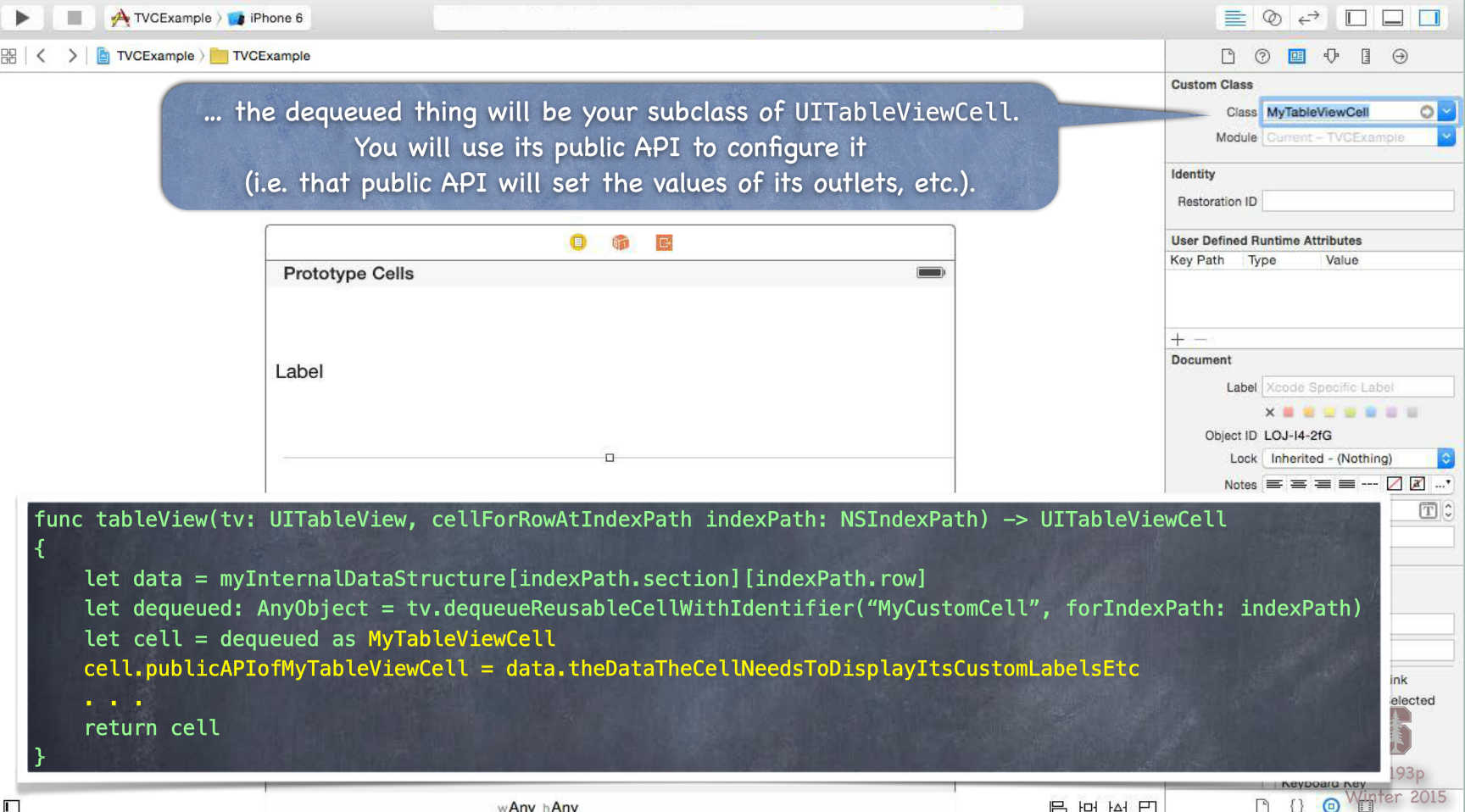
对于一个自定义的cell:  用法相同,也是用Identifier来复用,不同的是需要把类型转换成它需要的类型,然后使用子类中的api:
用法相同,也是用Identifier来复用,不同的是需要把类型转换成它需要的类型,然后使用子类中的api:  除了cellFor…这个方法,来看一下datasource中的另外两个方法:
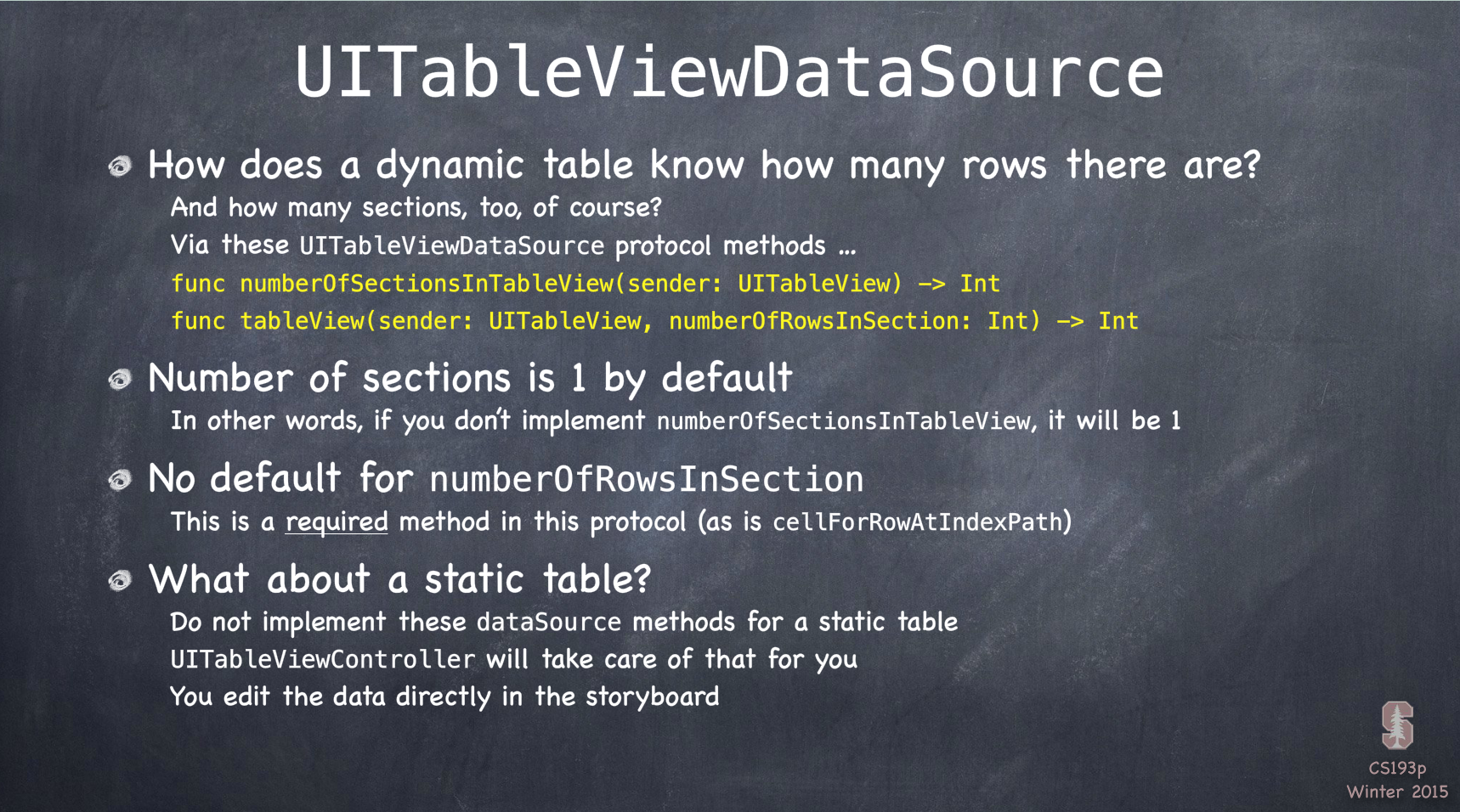
除了cellFor…这个方法,来看一下datasource中的另外两个方法:  section有默认值1,你不重写这个方法,section的数量会被设置为1。但是row的数量是没有默认值的,所以你必须重写这个代理方法。 但是对于一个静态的table,不要重写这些方法,直接在storyboard中设置。 有了datasource,展示一个table就变得非常的简单:
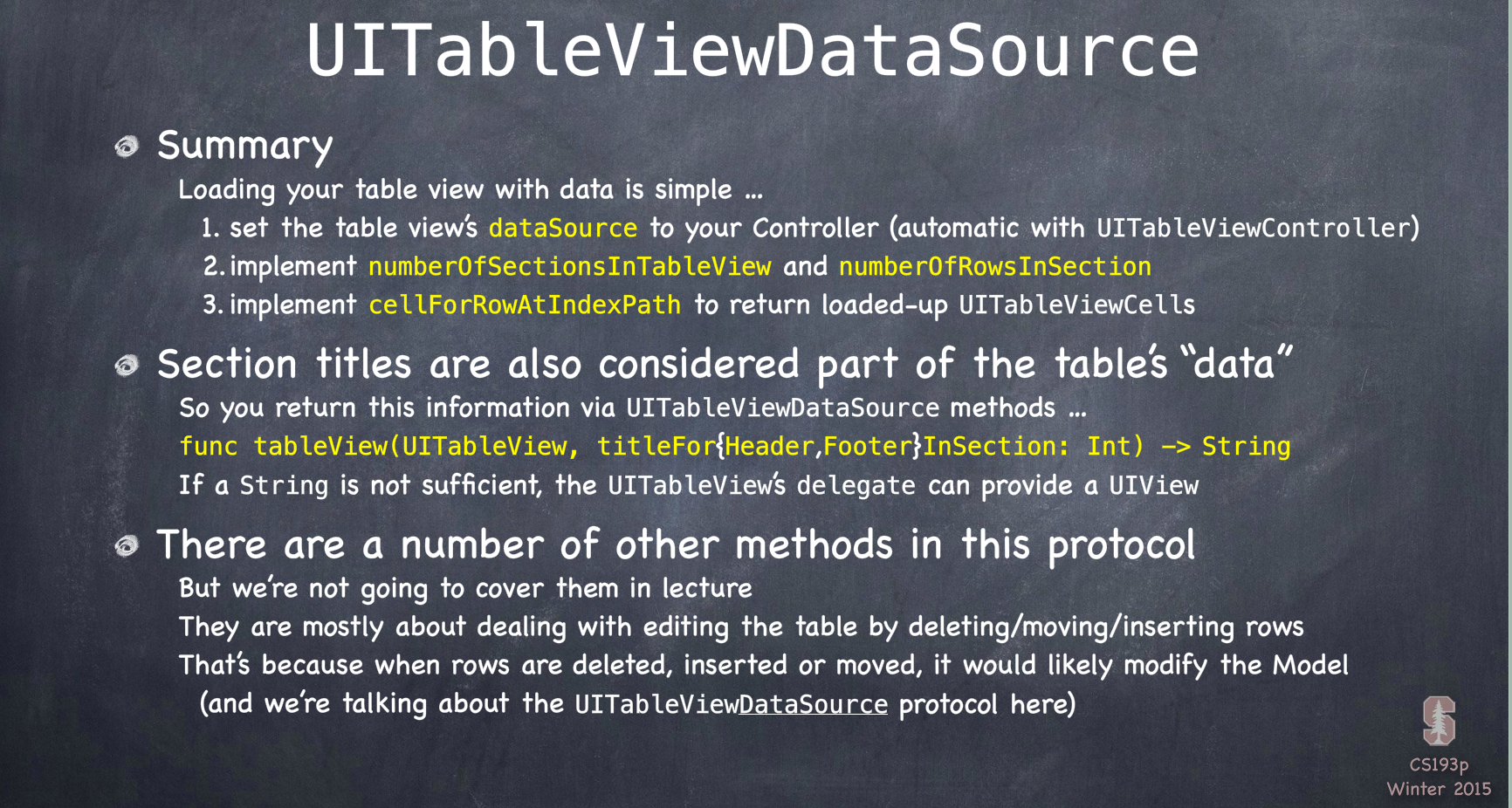
section有默认值1,你不重写这个方法,section的数量会被设置为1。但是row的数量是没有默认值的,所以你必须重写这个代理方法。 但是对于一个静态的table,不要重写这些方法,直接在storyboard中设置。 有了datasource,展示一个table就变得非常的简单:  包括section的title和footer。
包括section的title和footer。
你可能感兴趣的文章
SVG path
查看>>
js判断checkbox是否选中
查看>>
多系统盘挂载
查看>>
MySQL函数怎么加锁_MYSQL 函数调用导致自动生成共享锁问题
查看>>
MR1和MR2的工作原理
查看>>
Eclipse中修改代码格式
查看>>
GRUB Legacy
查看>>
关于 error: LINK1123: failure during conversion to COFF: file invalid or corrupt 错误的解决方案...
查看>>
python实现链表
查看>>
java查找string1和string2是不是含有相同的字母种类和数量(string1是否是string2的重新组合)...
查看>>
Android TabActivity使用方法
查看>>
Eclipse的 window-->preferences里面没有Android选项
查看>>
《麦田里的守望者》--[美]杰罗姆·大卫·塞林格
查看>>
遇到的那些坑
查看>>
央行下属的上海资信网络金融征信系统(NFCS)签约机构数量突破800家
查看>>
[转] Lazy evaluation
查看>>
常用查找算法总结
查看>>
被神话的大数据——从大数据(big data)到深度数据(deep data)思维转变
查看>>
修改校准申请遇到的问题
查看>>
Linux 进程中 Stop, Park, Freeze【转】
查看>>